
Fitted
Overview
Project
In my UI for UX Designers course, CareerFoundry tasked me with creating the UI for Fitted: an app designed to motivate people into an exercise routine that suits their fitness level, schedule, and interests.
Role
UX/UI designer
Tools
Pen & paper, Keynote, UsabilityHub, Sketch, Angle
Duration
4 months (February-May 2020)
Design Objective
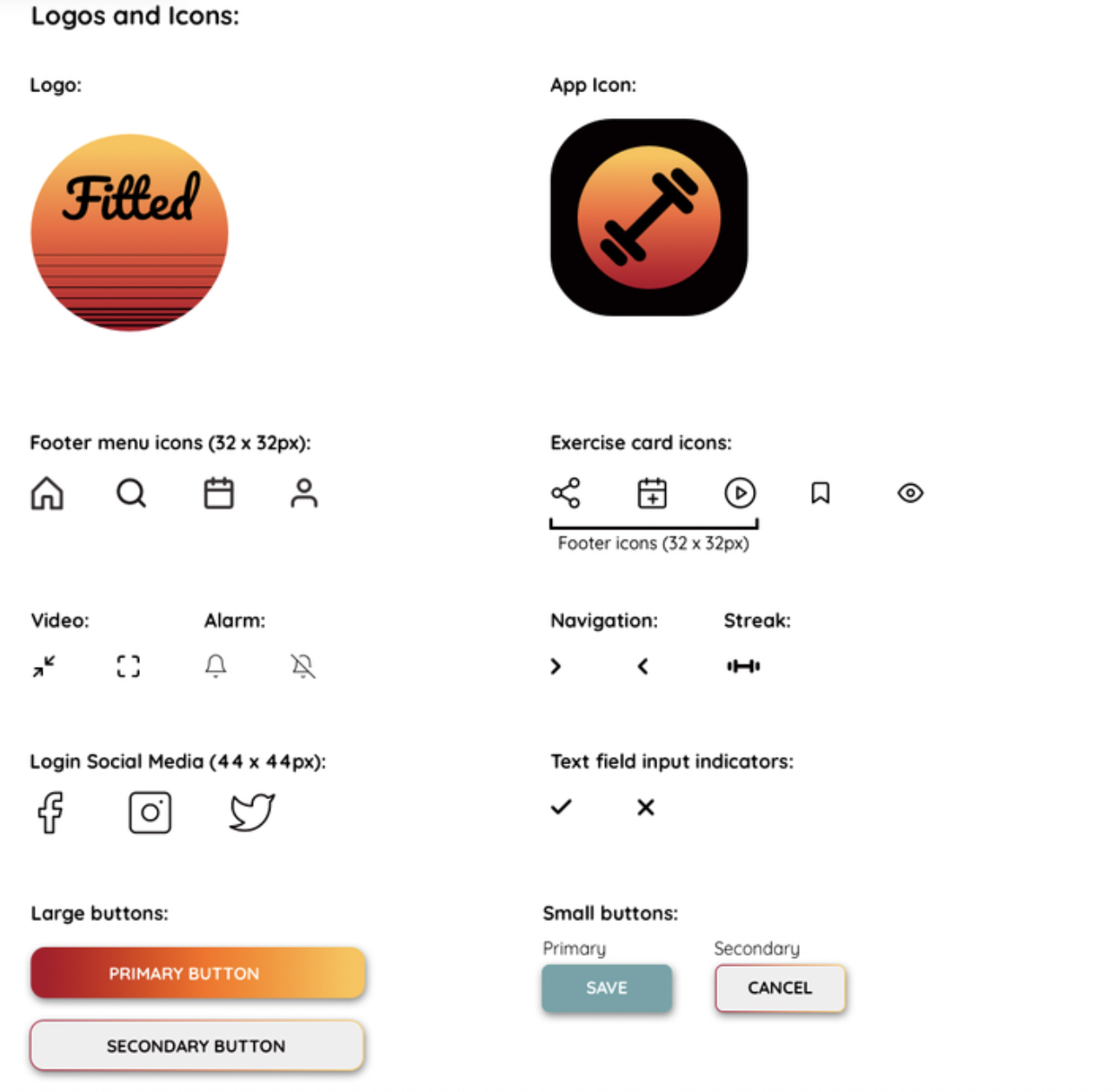
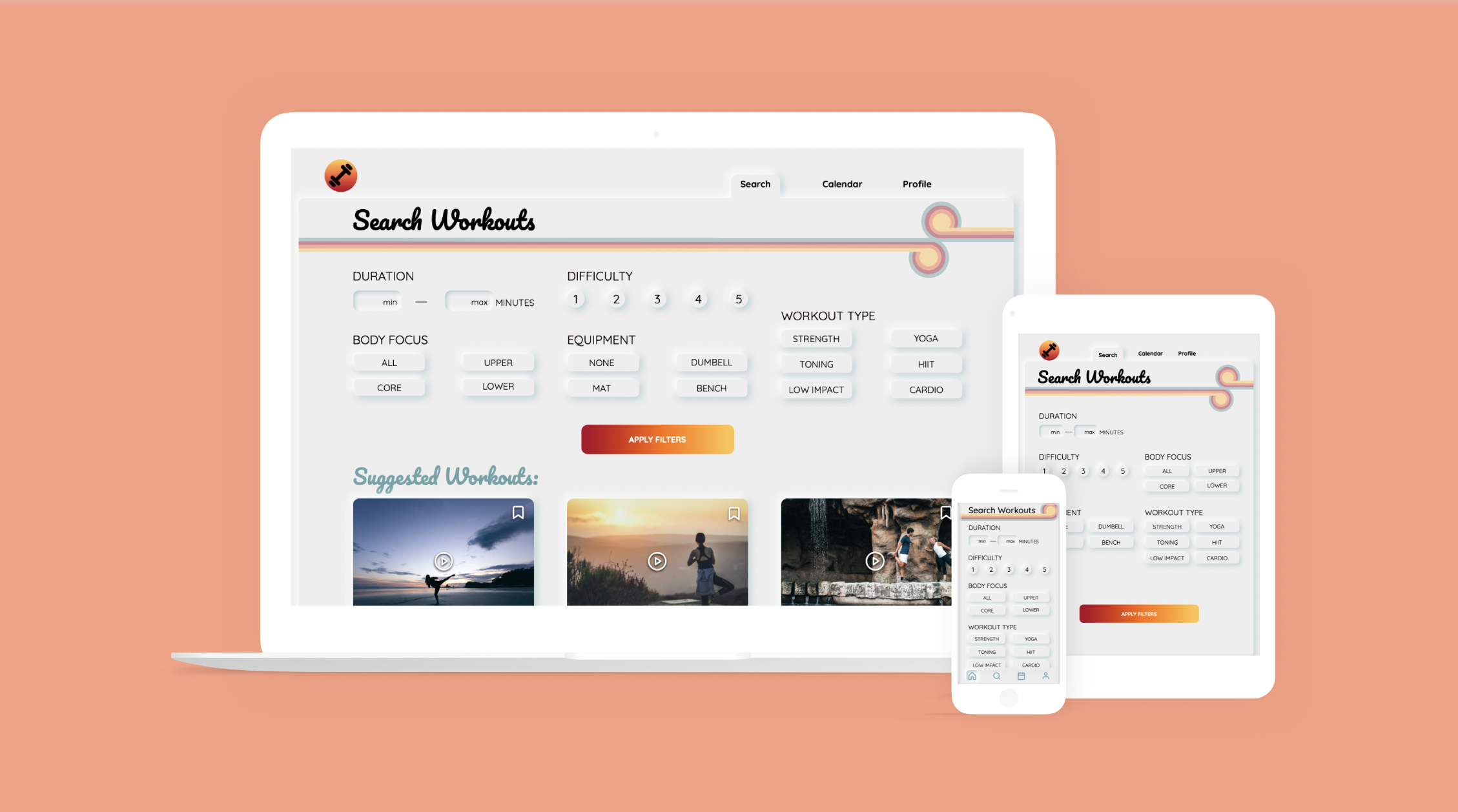
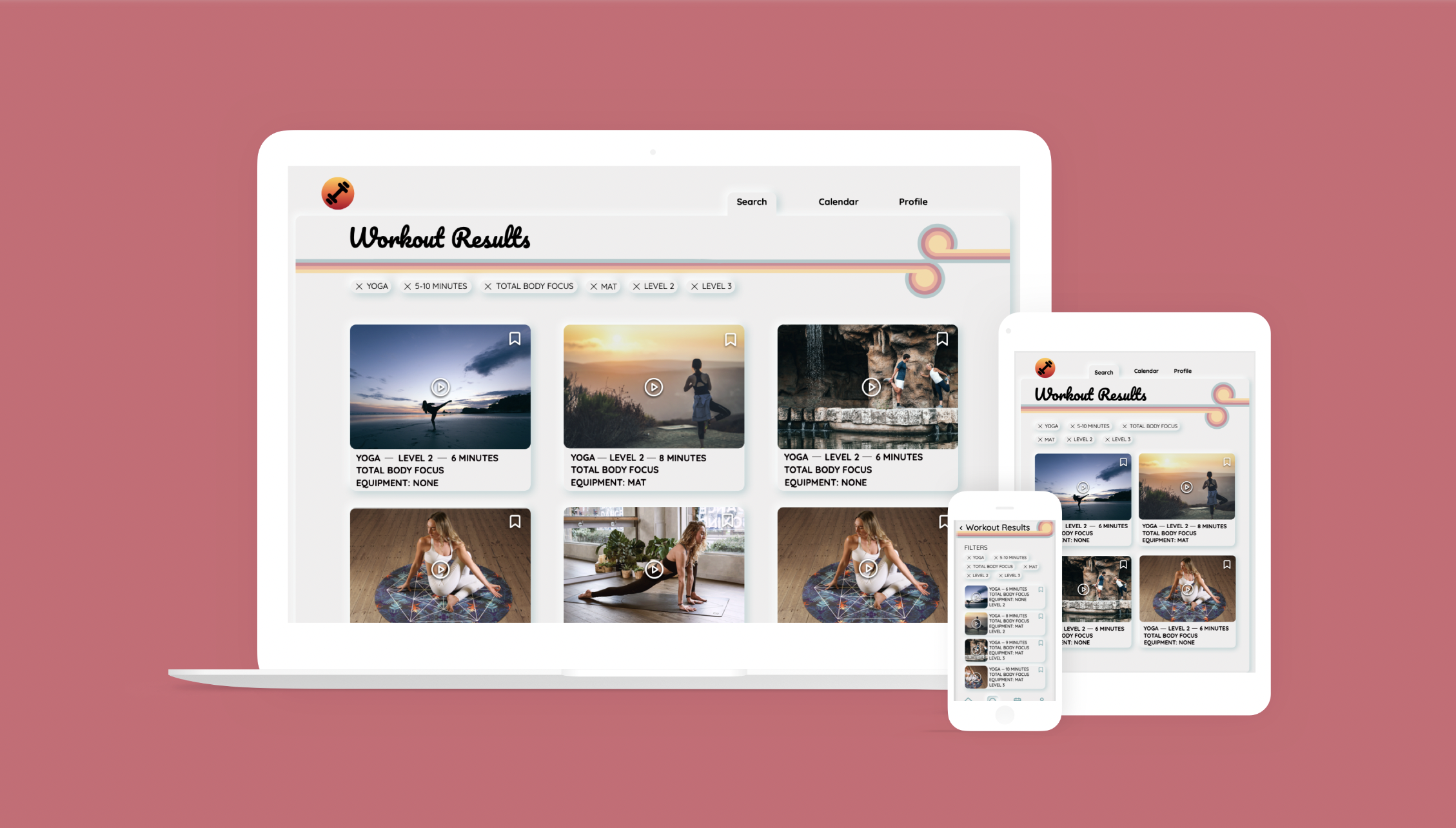
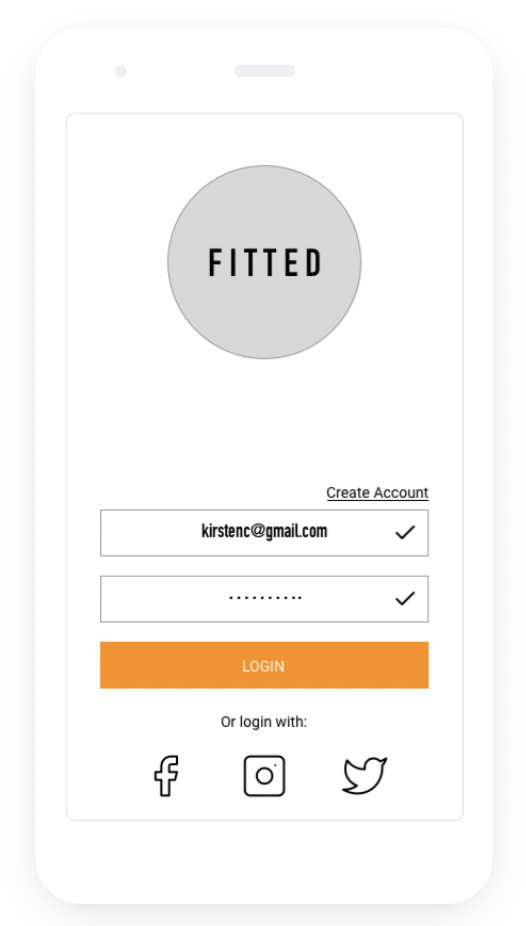
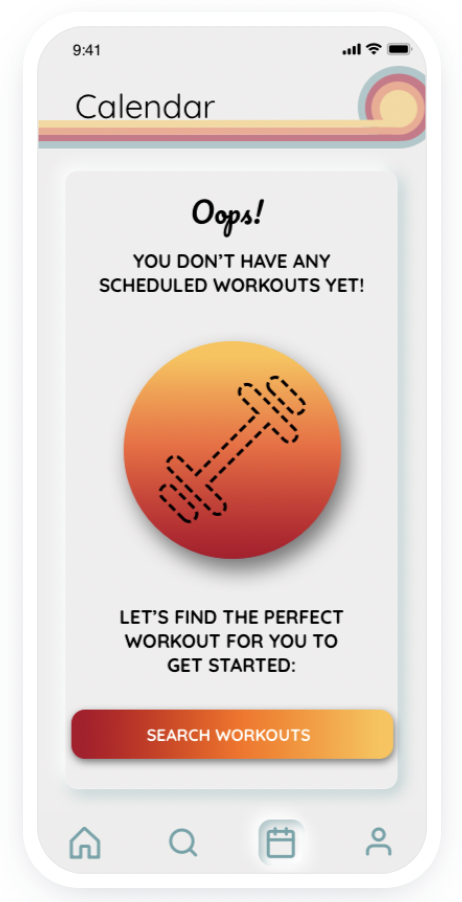
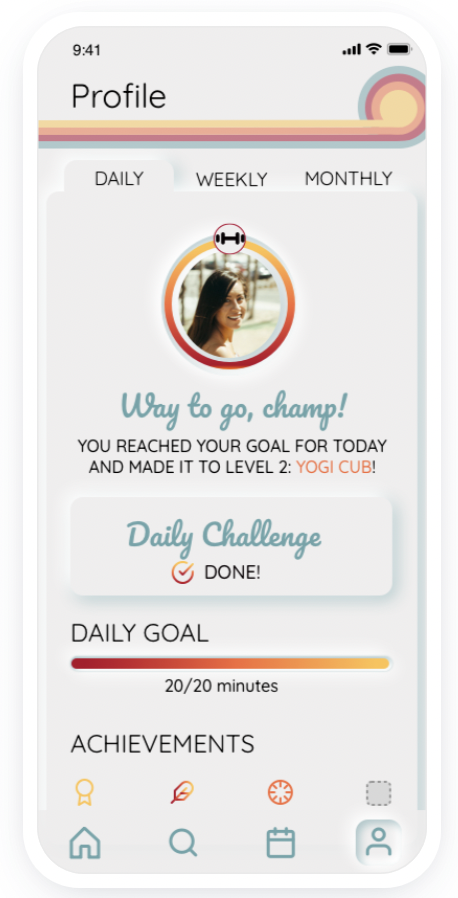
Create an app that is informative, approachable, and fun using cheerful colors. Exercising can be intimidating so I chose warm, energetic colors and a retro design that alludes to beaches in the summertime.
Objective
Persona
Busy young professionals who need to find enjoyable, instructional workouts to fit into their schedule.
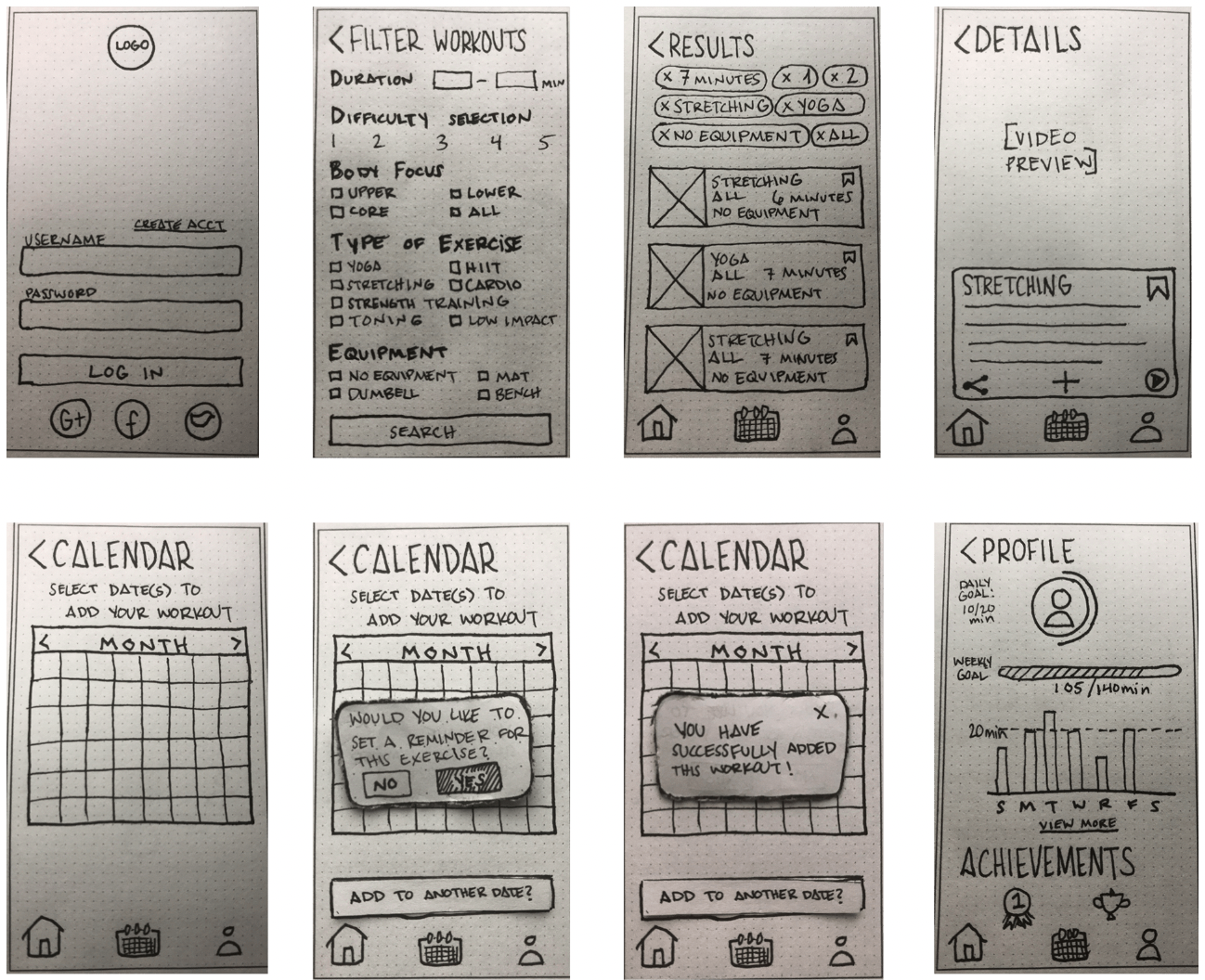
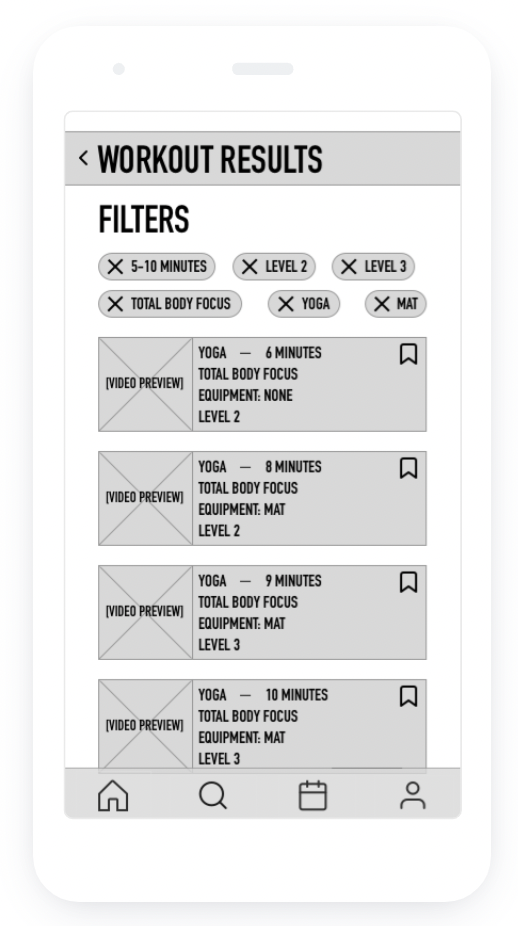
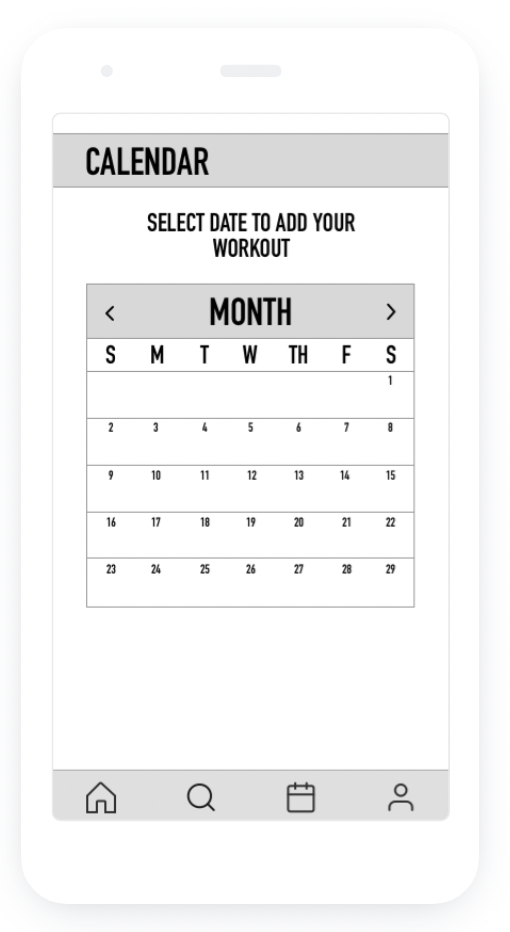
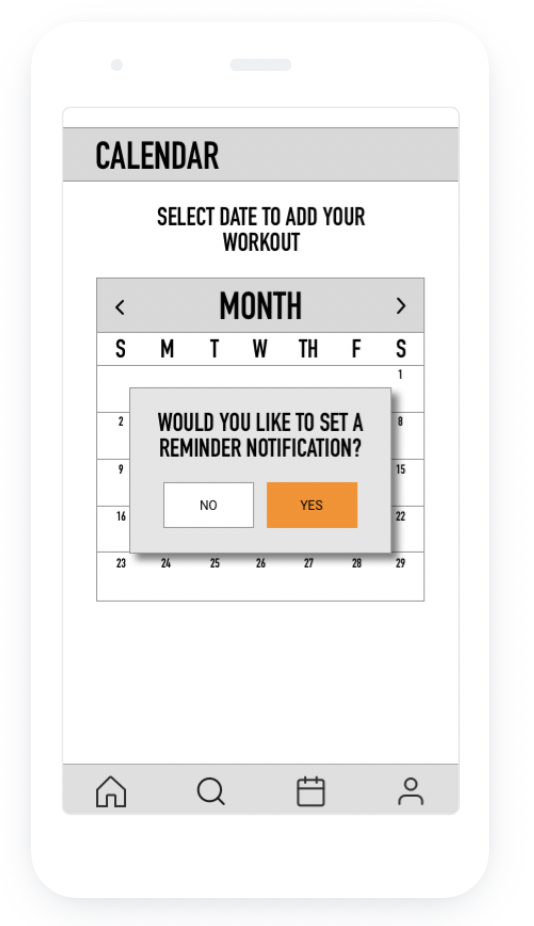
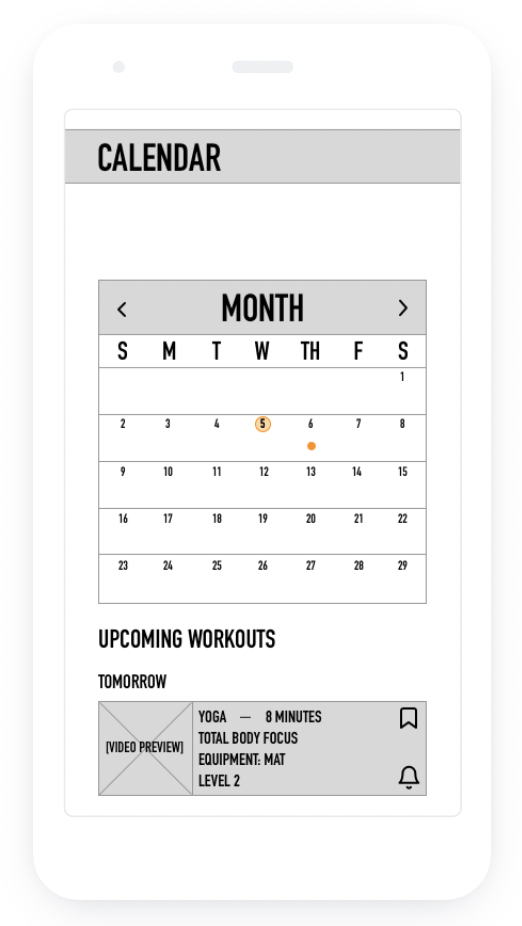
Low-Fidelity Wireframes
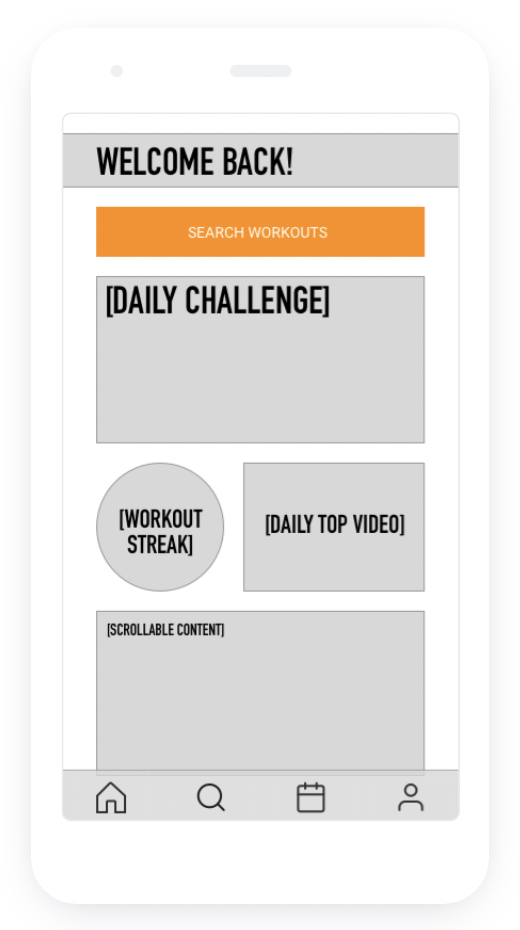
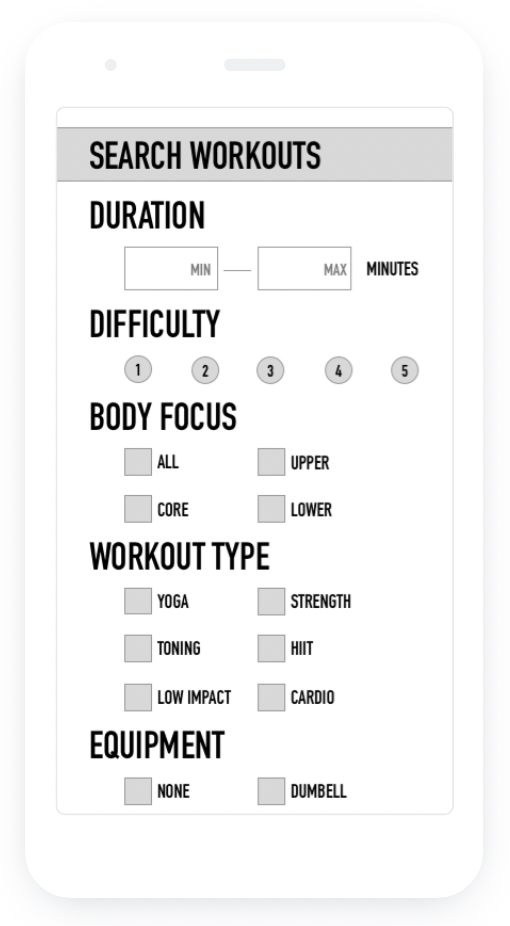
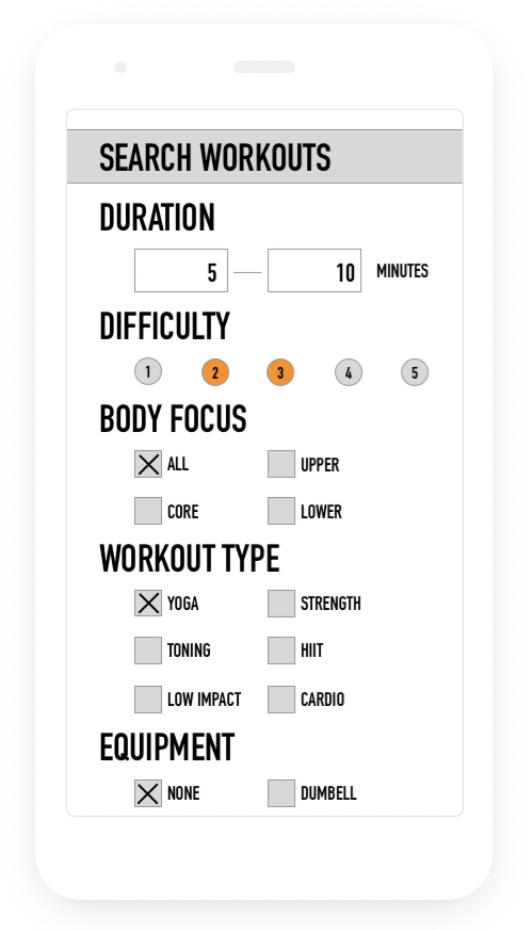
To ensure the user persona's goals were met, I focused on the following design features:
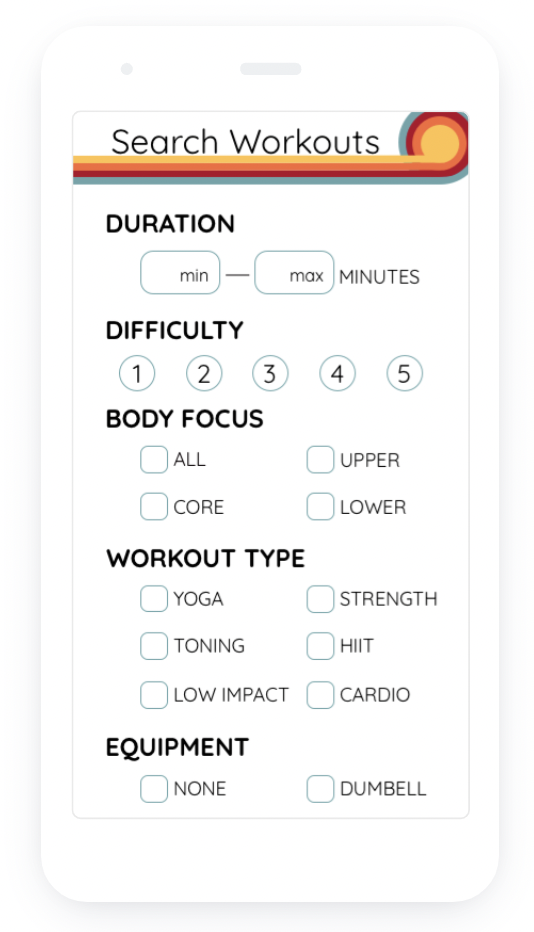
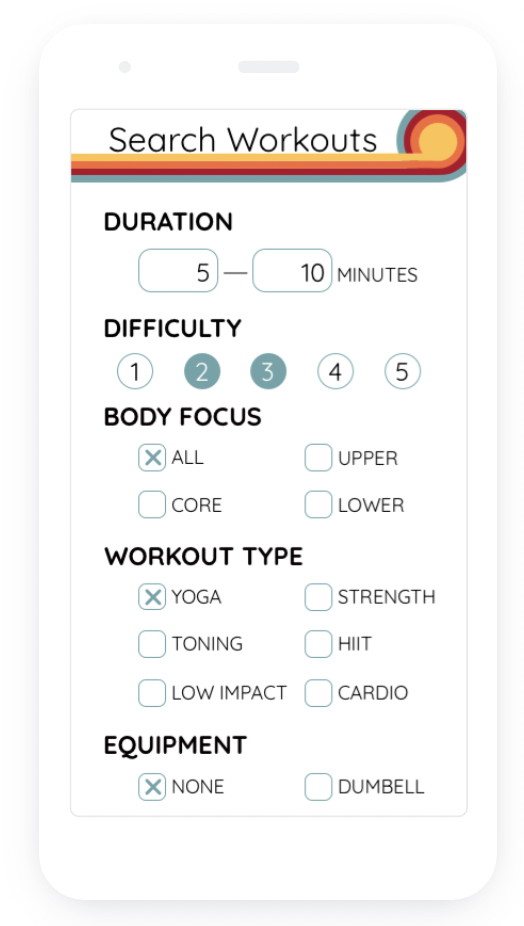
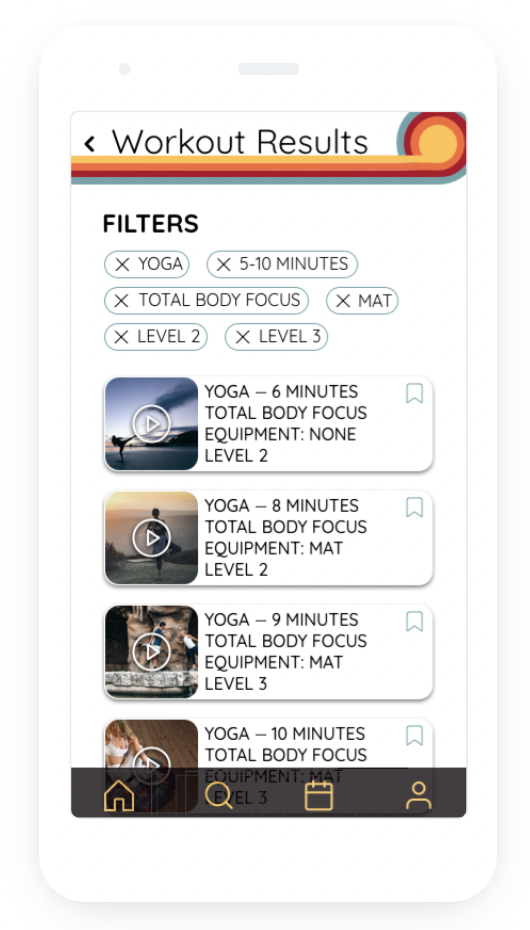
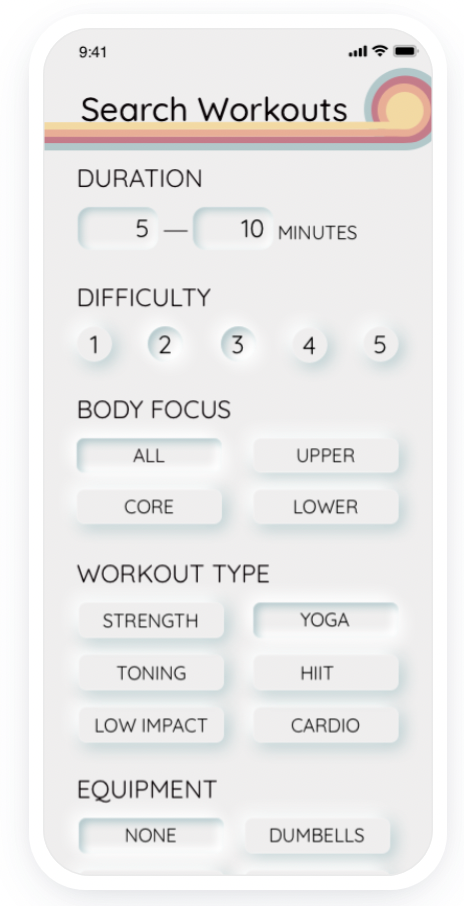
1) Applying filters so the user can get the most suitable workouts
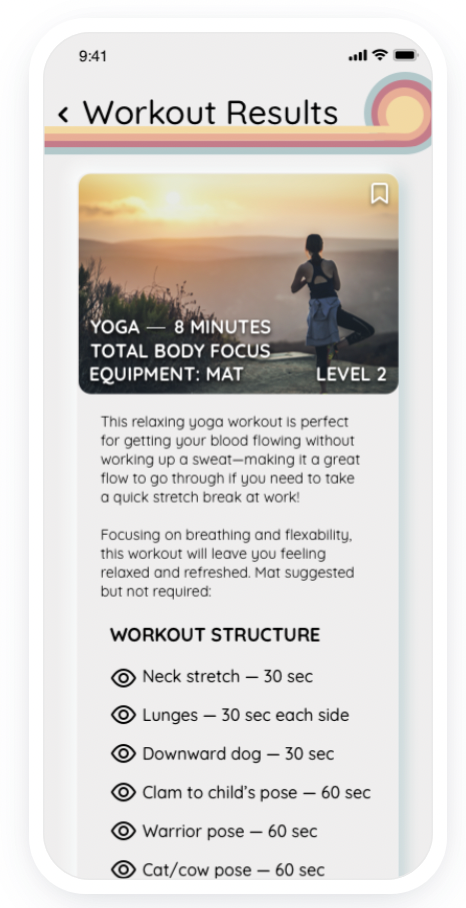
2) The ability to preview exercises to learn correct form as well as a workout video they can follow along with
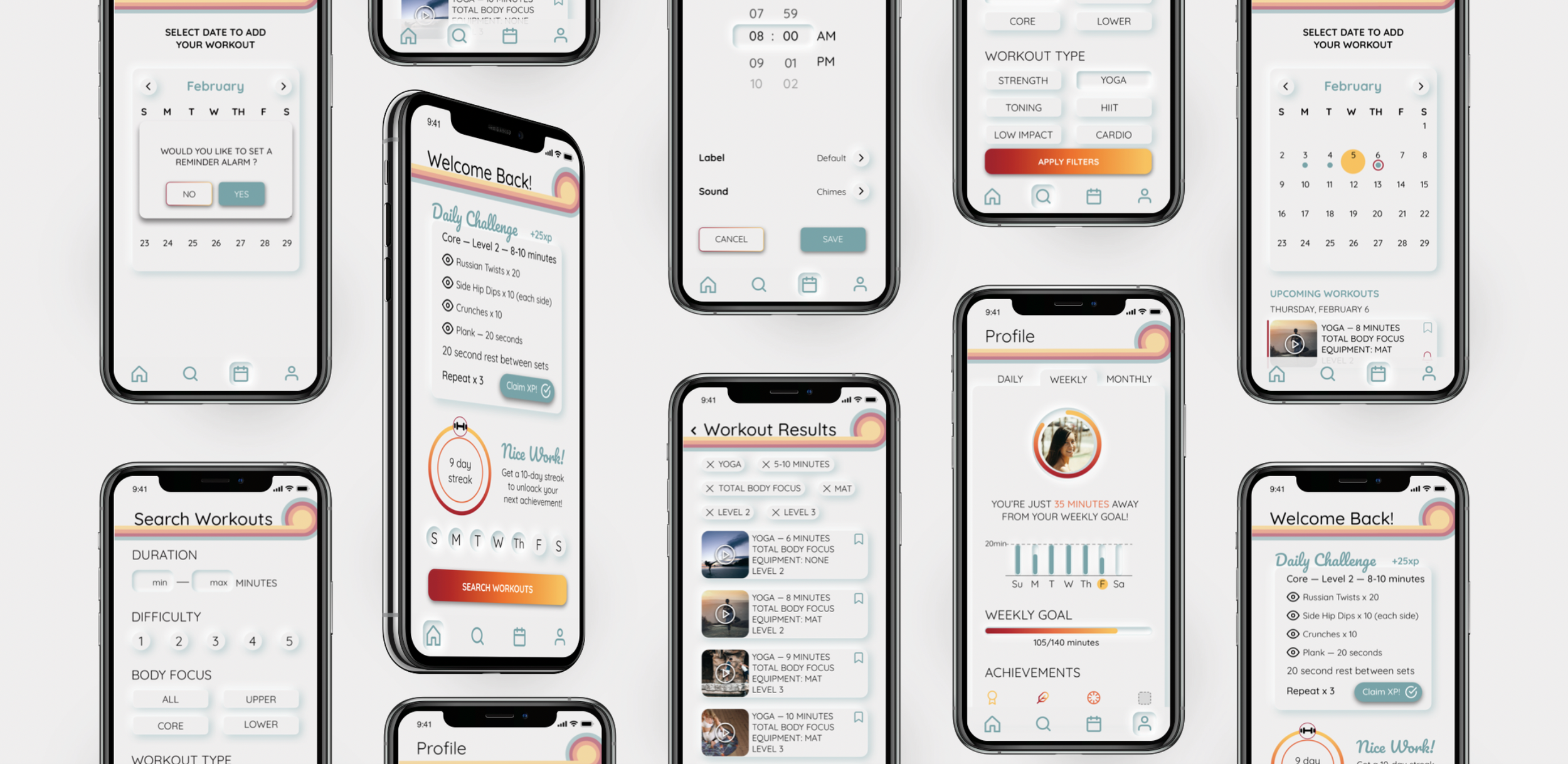
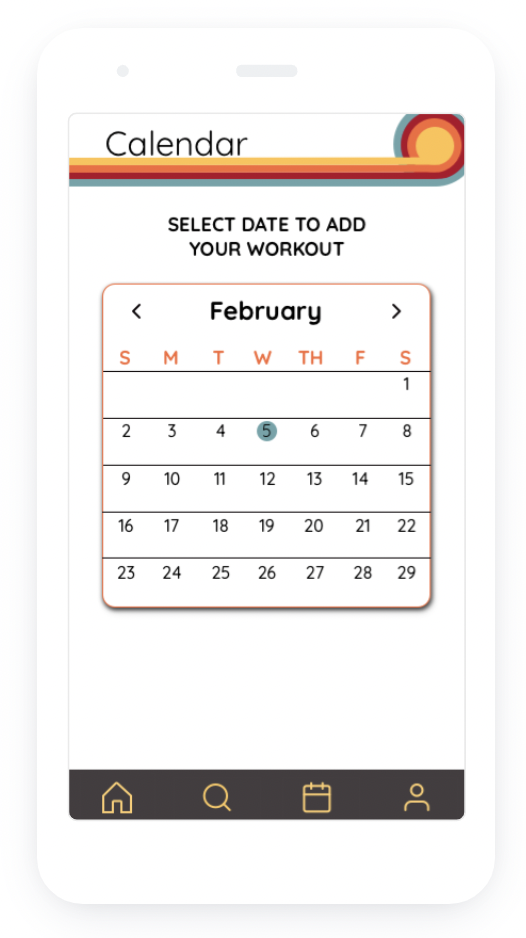
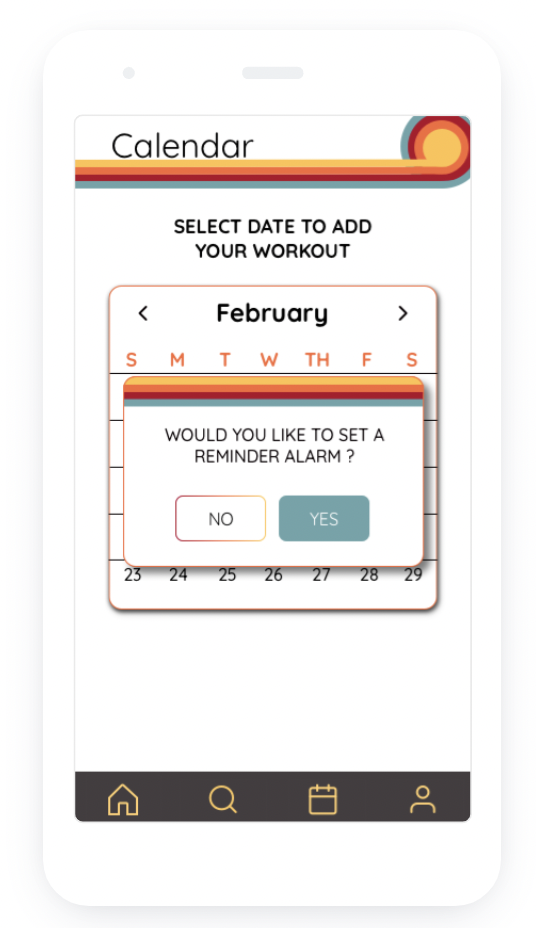
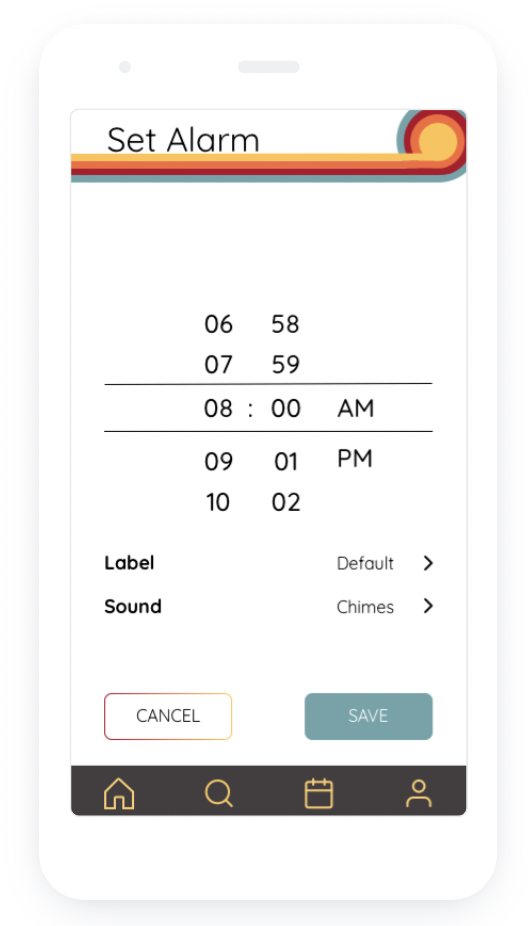
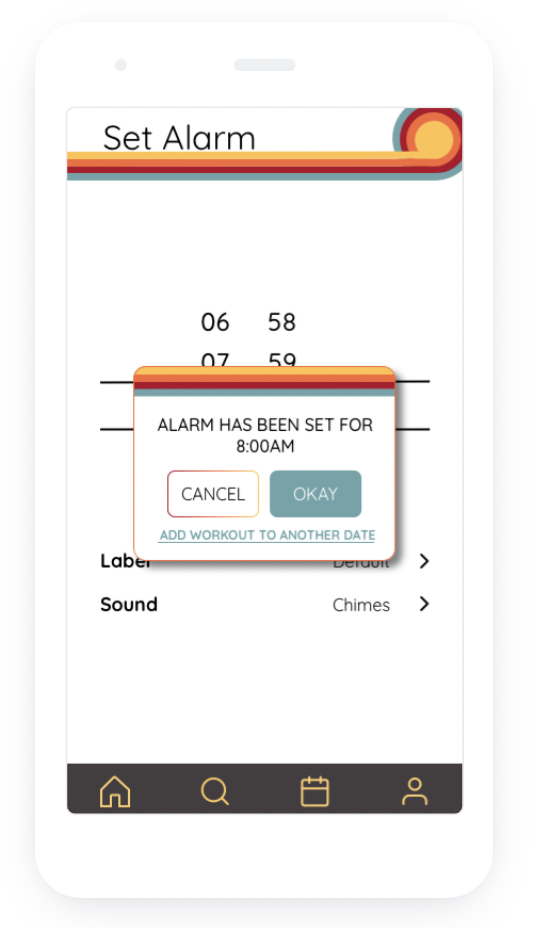
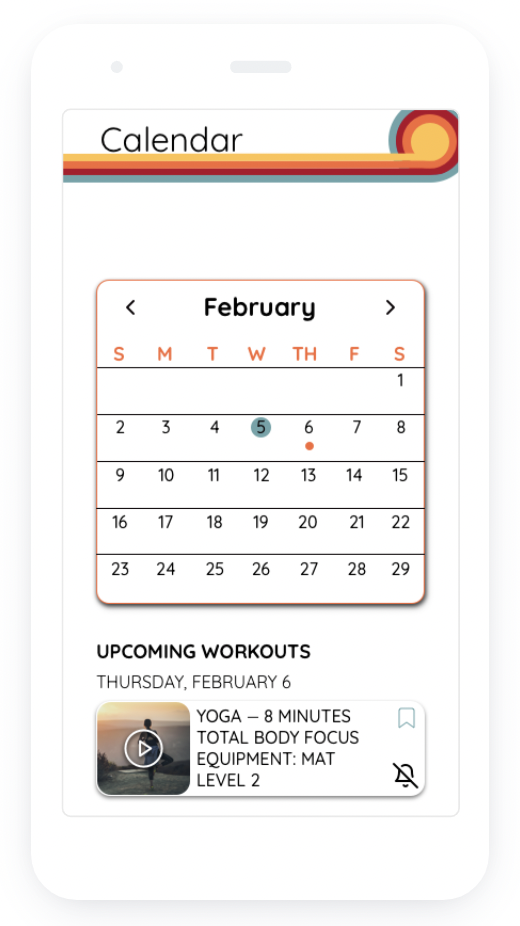
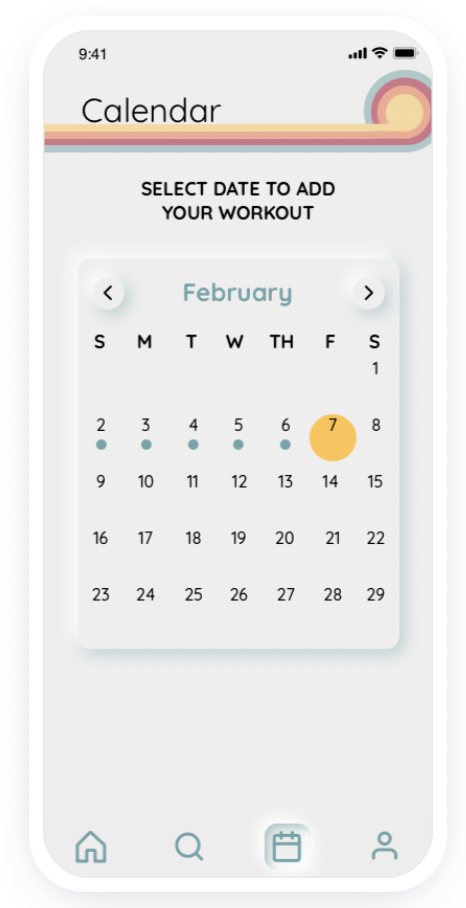
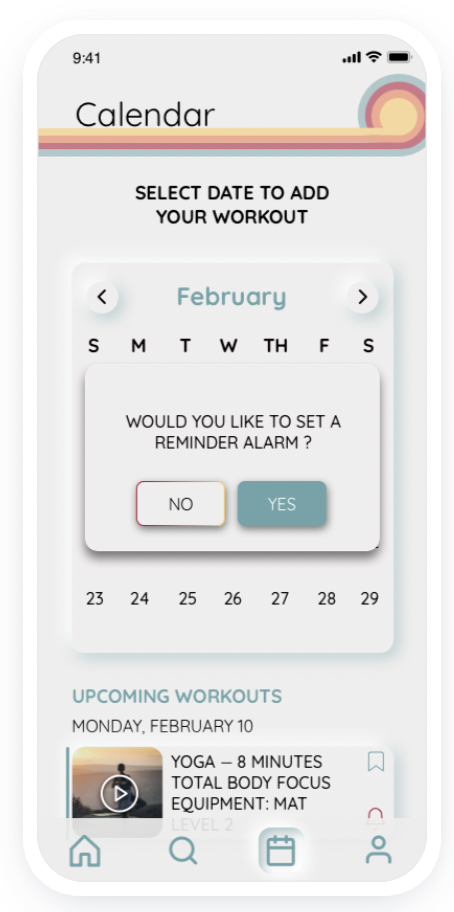
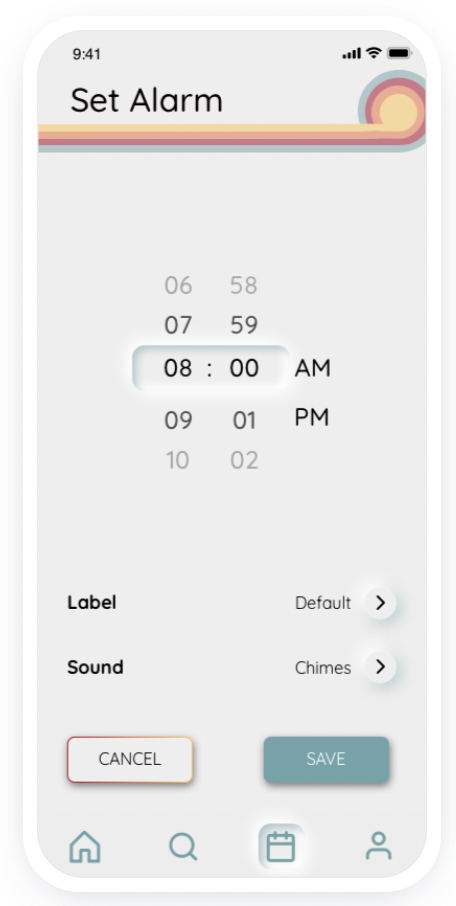
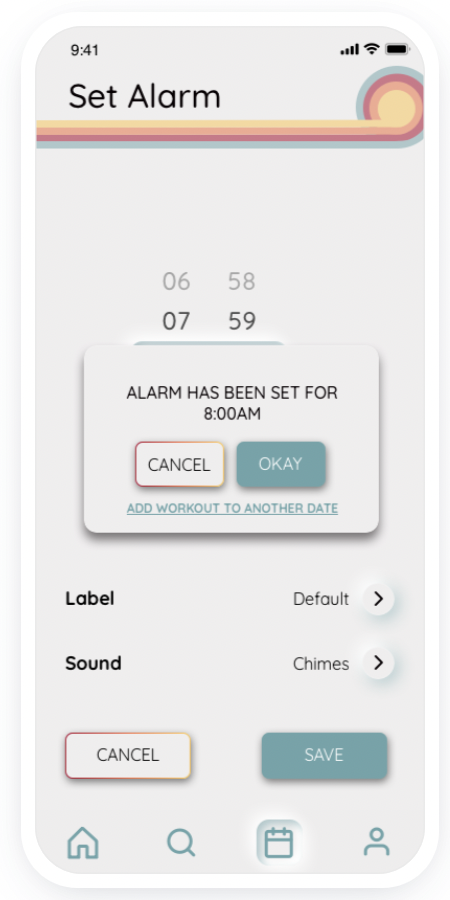
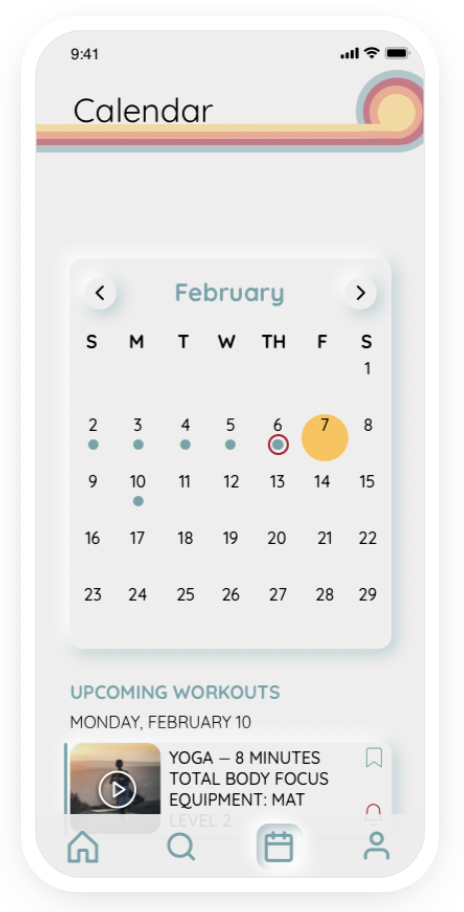
3) A calendar and notification feature to stay organized and be reminded of upcoming workouts
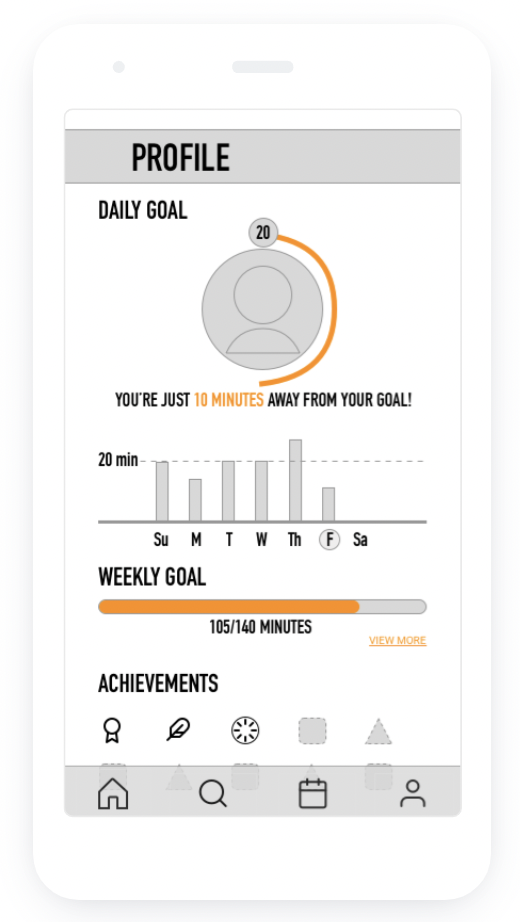
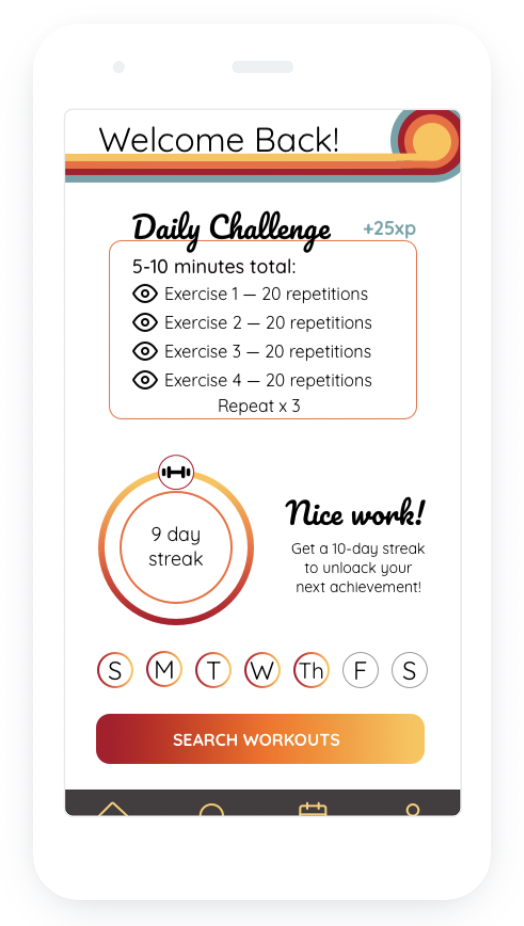
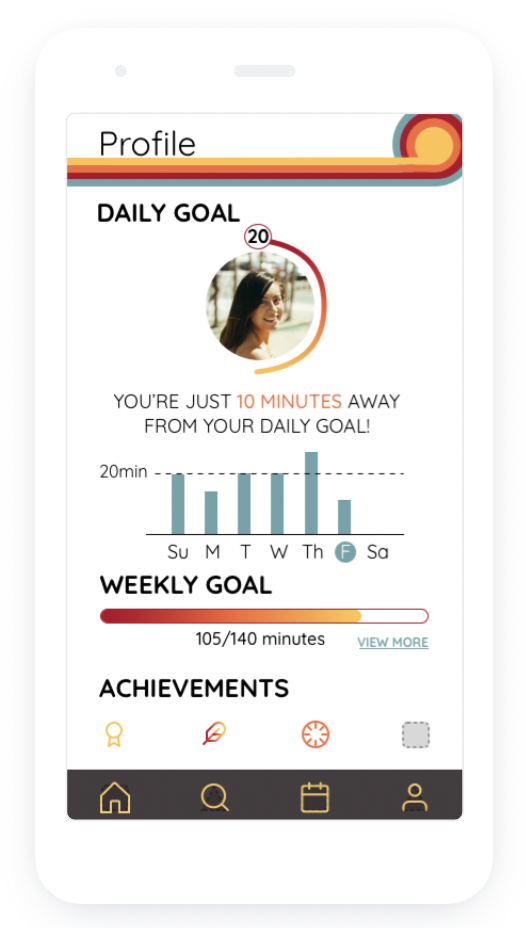
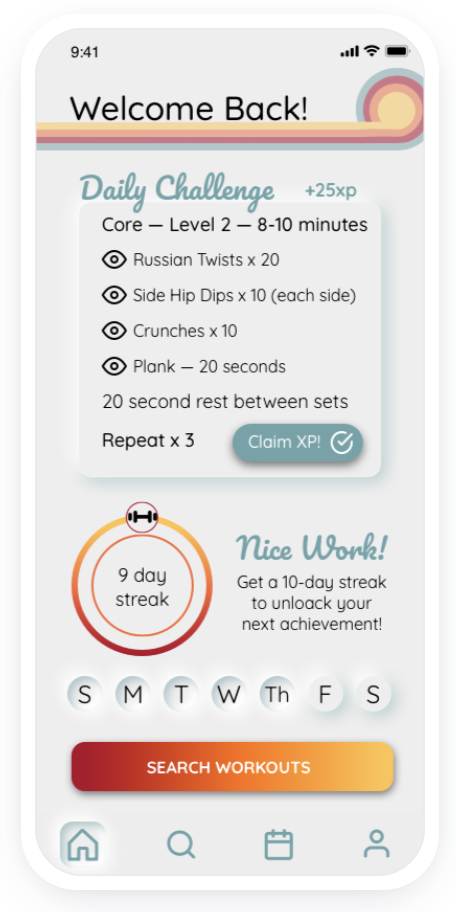
4) A layer of gamification making the app fun to interact with and providing positive feedback in the form of leveling up, badges, and achievements
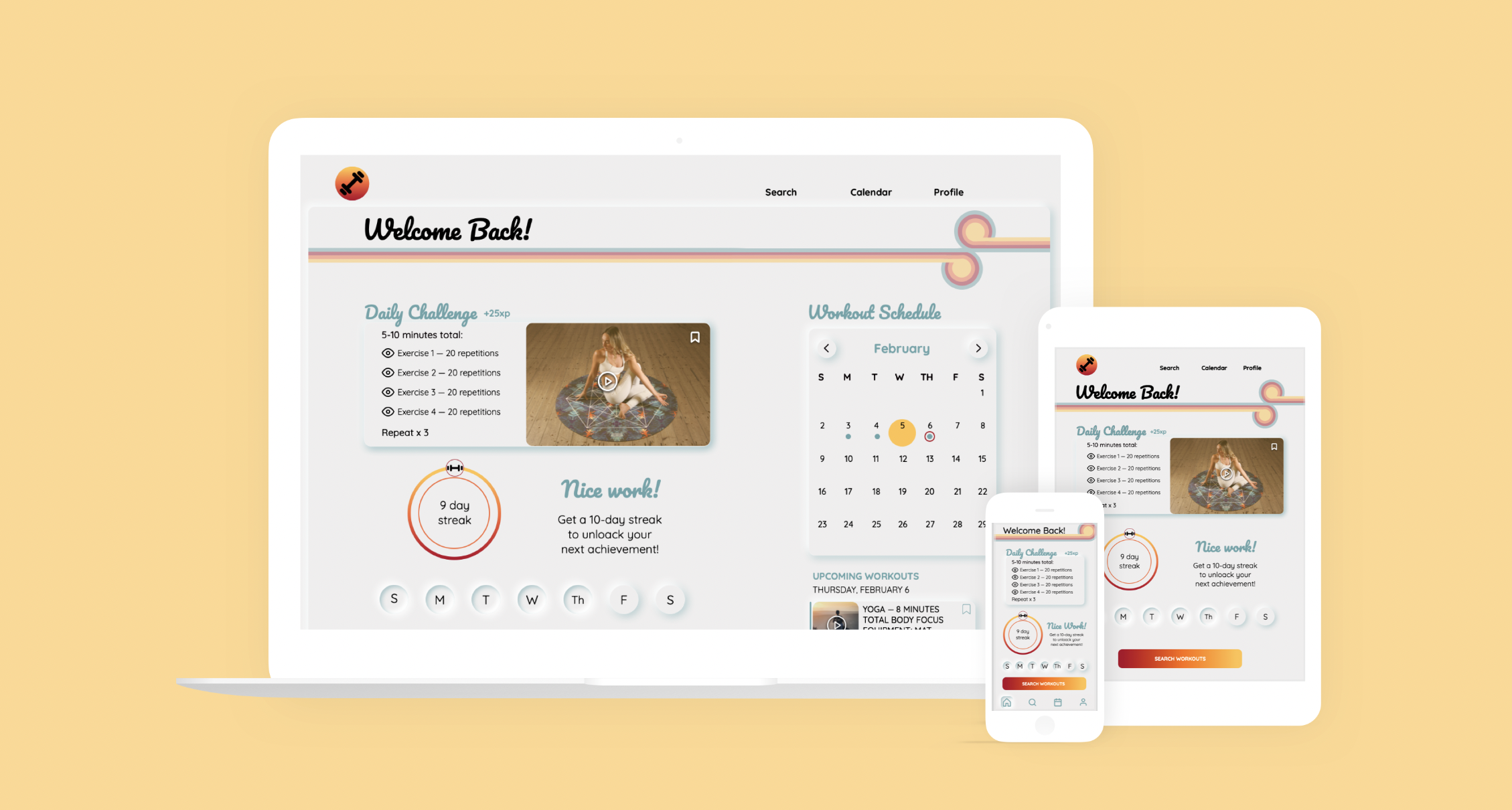
Mid-Fidelity Wireframes










Original Mockups










Updated Mockups
I was stuck on the original mockup design in a way that was keeping me from moving forward to the prototype. I simply was not happy with it to the point where I completely redid the whole design, screen by screen:











This animation will appear while the app is generating workout results based off of the selected filters:
I discovered that I can create appearance styles in Sketch! This was a huge time-saver when I decided to almost completely redesign the app. Once I had created the visual style to achieve the neumorphism design, I was able to save the shadows and colors for both the regular and inverted states.
I learned the importance of appropriately naming and organizing each element into groups. It may take a bit of extra time initially, but it will save a ton of time in the long run and make designing so much easier—especially when working with a team.